Descubre las mejores herramientas para instalar mapas de calor en la web y aprende a añadir uno en tu sitio web.
Conocer más y mejor al usuario es la base para alcanzar mayor efectividad en la estrategia de ventas. Gracias a las tecnologías, cada vez es más fácil obtener información sobre el comportamiento del usuario para la más acertada toma de decisiones.
La verdad es que no son pocas las herramientas que te permitirán descubrir lo que quiere o busca una persona cuando visita tu web, pero una de las más efectivas es sin duda el mapa de calor o heatmap.
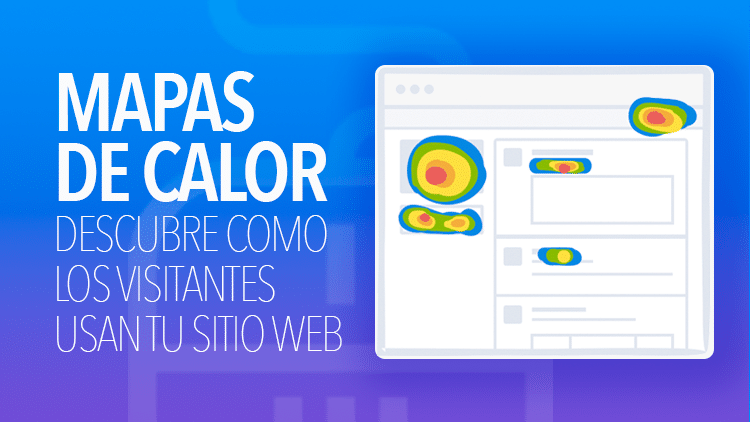
¿Qué es un Mapa de Calor o Heatmap?
Se trata de un gráfico que muestra datos sobre un hecho a través de variaciones de color que indican mayor o menor presencia de algo. En el caso de la web, proporciona información sobre qué áreas han tenido mayor o menor interés del usuario con base en diversos comportamientos.
Los colores cálidos (rojos, naranjas y amarillos) denotan interés de los usuarios por aquello que se ubica en esa zona. Mientras que los fríos (verdes, azules y turquesa), comunican poco o ningún deseo por el elemento que se encuentra en esa área de tu sitio web.
Tipos de Mapas de Calor para Sitios Web
Existen tres tipos de mapas de calor que puedes emplear en tu sitio:
Mapas de Clics
Es el más usado de todos, pues indica los lugares en los que ha hecho clic el usuario sobre el sitio web. Son muy útiles para tiendas en línea o web monetizadas, ya que permiten observar las zonas que son más proclives para capturar la acción de los usuarios.
De esta manera se pueden reubicar los botones y llamadas a la acción en los lugares más estratégicos, para captar mayor cantidad de leads o conversiones.
Mapas de Movimientos del Ratón
Describen las zonas del sitio web en las que existe mayor cantidad de actividad con el cursor del ratón. Es el que menos información real puede ofrecer, ya que no siempre el movimiento del cursor indica a qué zonas prestó mayor atención el usuario.
Mapas de Scroll
Detectan el movimiento de subidas y bajadas del usuario, de tal forma de identificar si ha consumido toda la información del sitio o ha llegado hasta determinado punto. Así se podría saber si lo que hay que mejorar es el contenido o hasta dónde les resulta interesante.
Algunos proveedores de estos servicios permiten incluso grabar la sesión del usuario para conocer con precisión lo que hizo durante la visita. Sin embargo, lo ideal es tener información que promedie las visitas para tomar decisiones rápidas y acertadas.
Beneficios del Mapa de Calor o Heatmap en un Sitio Web
Al instalar este tipo de herramientas sobre un sitio web, es posible lograr múltiples beneficios, entre ellos:
Mejorar la Experiencia del Usuario y la Conversión
Cuando se realiza un estudio del comportamiento del usuario y se realizan ajustes en un sitio web, es posible acercarse cada vez más a lo que el público o cliente necesita.
De esta forma, es posible aumentar los leads del sitio web de forma significativa, así como favorecer la satisfacción.
Disminuir la Tasa de Rebote
Se entiende mejor lo que necesita o lo que le gusta al usuario, por lo que se pueden rediseñar los contenidos y la web en general, con base en esos datos, para ganar mayor interacción y visitas más prolongadas.
Desventajas de Usar Mapas de Calor o Heatmaps
Se trata de herramientas que pueden proporcionar mucha información para afinar el diseño de tu sitio web. Sin embargo, también tienen consecuencias importantes que debes conocer.
Este tipo de herramientas requieren que insertes un script en tu sitio web, a través del cual se realizará la captura de los datos. Sin embargo, su uso puede ralentizar acentuadamente el sitio web, por lo cual, la recomendación es que hagas mediciones para determinar cuánto puede afectar la velocidad y por un período de tiempo acotado.
Pero debido a que se trata de una analítica que permite aportar datos importantes sobre el usuario, los beneficios pueden ser muchos más que los perjuicios.
Herramientas de Mapas de Calor o Heatmaps para Sitios Web
Yandex Metrica

Se trata de una opción no solo potente, sino además gratuita. A través de su Link Map se obtienen resaltados los enlaces por color, de tal forma que a simple vista se logra determinar los más y los menos activos.
Además de los mapas de scroll y de movimiento, cuenta con otras herramientas como grabación de sesiones y análisis de formularios. Compite muy bien con opciones premium del mercado.
Hotjar

Esta es la opción más popular y usada por empresas de gran renombre. Con Hotjar es posible no solo obtener mapas de calor, sino grabar las sesiones de los usuarios y crear encuestas para sondear la opinión de los visitantes.
Es muy fácil de usar y el ambiente es muy atractivo, además de amigable. Sin embargo, se trata de una opción premium que ofrece prueba gratis solo por 15 días y cuyos planes se encuentran en los 99 y 389 dólares mensuales por sitio web.
Crazzy Egg

Incluye los muy potentes mapas calor, pero agrega una función llamada Confeti en la cual muestra el comportamiento de los usuarios según las diversas fuentes de tráfico. Es decir, es posible conocer cómo actúan los usuarios que acceden al sitio web a través de redes sociales, por el buscador o por vía directa.
Es la alternativa más popular y tiene 5 planes que van desde los 24 dólares mensuales en adelante. Cuenta con prueba gratuita por 30 días e incluye funcionalidades como la captura de un momento para generar informes de comportamiento, así como la posibilidad de crear pruebas A/B.
¿Cómo Agregar el Mapa de Calor a Tu Web con Hotjar?
Todas las herramientas mencionadas en este post tienen pasos muy similares, por lo que no será difícil que ejecutes las otras opciones si sigues estos pasos.
1.- Regístrate
Ingresa al sitio web de Hotjar, www.hotjar.com, y regístrate bien sea con tu correo o puedes utilizar tu cuenta de Google para aplicar menos pasos. Si eliges hacerlo con tu correo, necesitas agregar tu usuario, correo, contraseña y aceptar los términos de uso.
Luego, solicitará que ingreses tu rol en la organización o para la web, indicar si usarás la cuenta para administrar clientes, nombre de la empresa y su tamaño según el número de empleados.
Más adelante pedirá la dirección electrónica del sitio al que deseas analizar, el tipo del sitio web e indicar si deseas que te llegue información adicional al correo.
2.- Verifica el Sitio Web
Una vez que ingresas al panel principal de la plataforma, muestra la opción para agregar el código de forma manual o instalarlo en tu sitio en caso de que uses WordPress, Shopify u otro tipo de plataformas.
Si deseas hacerlo manualmente, solo debes copiar el script que se encuentra en la pestaña respectiva y agregarlo en la sección Head de tu sitio web.
Para añadirlo de esta misma forma en WordPress, es necesario dirigirte a la opción Apariencia – Editor de temas, ubicas en el tema el header.php y pegar el código en la misma sección.
Pero, si eliges hacer la instalación, existe un plugin oficial de la plataforma, por lo que solo es necesario dirigirte a la opción Plugins del menú de WordPress y buscar Hotjar. Una vez que lo ubiques, haz un clic en la opción Instalar ahora y luego Activar.
A continuación, debes dirigirte a la opción Ajustes del menú de WordPress, elegir Hotjar y te solicitará un identificador o código. Ahora vuelve a la plataforma de Hotjar y en la pestaña que dice Instalar en tu plataforma, conseguirás el código asignado a tu sitio web.
Inserta ese código en la caja de texto de WordPress y guarda. Luego, ve de nuevo Hotjar y presiona un clic en Verificar instalación y la plataforma te indicará que el sitio ha sido verificado.
En general, no es complicado de implementar. Ahora queda esperar un tiempo para que tome algunos datos y te proporcione informes especiales para que pongas al día tu sitio web y le saques el mayor provecho.
Conclusiones
Los mapas de calor son herramientas que permiten analizar el comportamiento del usuario cuando visita tu web, para generar nuevas estrategias que faciliten aumentar las conversiones y la satisfacción, así como disminuir el índice de rebote.
La desventaja de esta herramienta es que puede hacer más lento el sitio web, sin embargo, las oportunidades de conocer más y mejor a tu cliente significa mejorar los resultados de tu negocio con las decisiones adecuadas.
En el mercado existen muchas herramientas que facilitan añadir los mapas de calor o heatmaps a un sitio web, la sugerencia sería Yandex Metrica porque es gratis y potente, así como Hotjar y CrazyEgg porque son los más populares y robustos.
Para añadir estos mapas solo es necesario registrarte en la plataforma y realizar los pasos de verificación, de esta manera, en poco tiempo comenzarás a tener resultados importantes sobre el comportamiento de los visitantes en tu sitio web.
Deja un comentario si has implementado algunas de estas herramientas y si los resultados eran los que esperabas. 😉