Si hasta ahora no habías escuchado hablar sobre CSS, con seguridad has interactuado, en muchas oportunidades con él. Y es que es este es uno de los recursos más utilizados por la gran mayoría de páginas web para dar atractivo visual a sus contenidos.
CSS es uno de los integrantes del gran trino que lidera el desarrollo frontend sobre la web, en compañía de HTML y Javascript. HTML da estructura al sitio y Javascript la interacción, mientras que CSS aporta la belleza.
Si eres dueño de un sitio web o estás iniciando con el desarrollo, aprender CSS o Cascading Style Sheets será de gran utilidad. A continuación encontrarás todo sobre lo que es CSS y cómo puedes aprenderlo rápido y gratis en línea.
¿Qué es CSS?
CSS (hojas de estilo en cascada en español) es un lenguaje que permite cambiar los atributos de una página web, optimizando su apariencia. Colores, fondos, bordes, formato para textos e imágenes, son solo algunas de sus fortalezas más comunes.
Con CSS se crean y asignan reglas de diseño a los elementos que componen una página web.
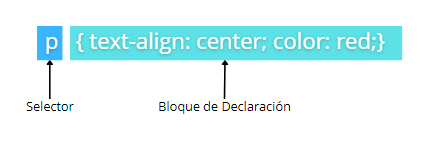
Las reglas están compuestas por un selector y un bloque de declaración. El selector es el componente HTML y el bloque de declaración integra los elementos que modifican a ese componente.
Por ejemplo:

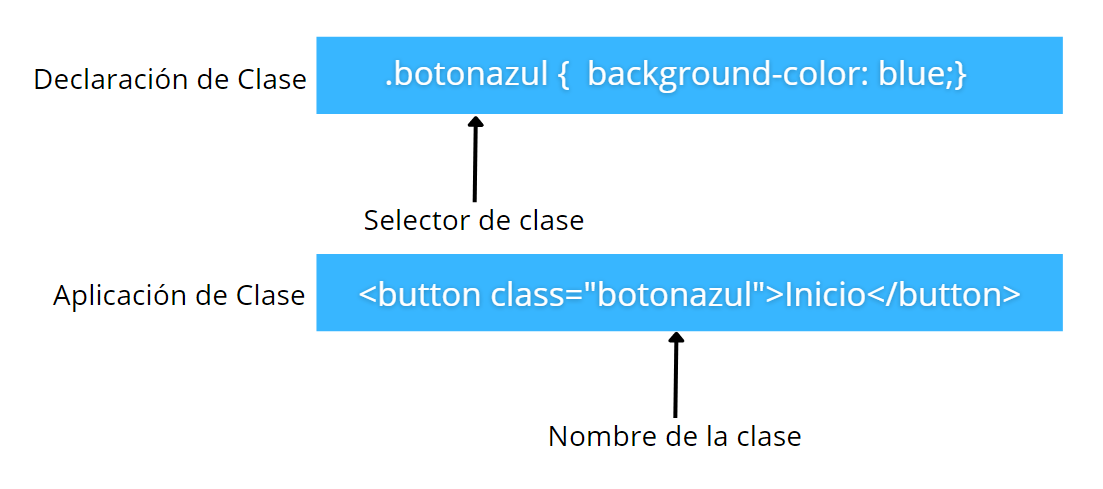
También pueden establecerse reglas a través de los selectores de clase. Con esta alternativa puedes modificar los elementos HTML seleccionados y no a todos.

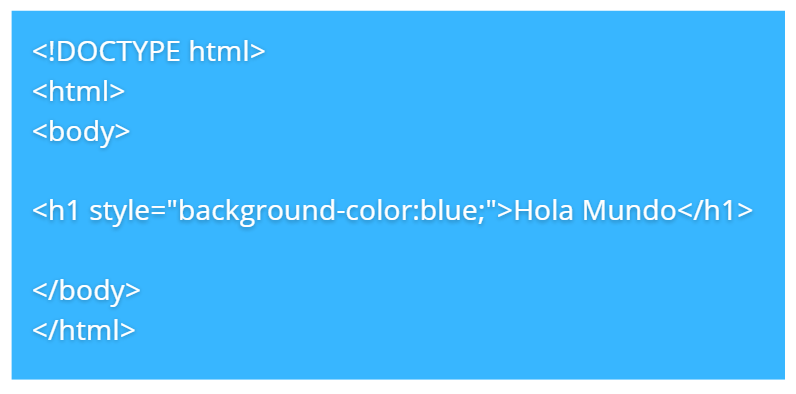
Las reglas pueden ser establecidas directamente sobre el documento HTML (CSS interno) o en un archivo aparte con extensión .CSS (CSS externo). Sin embargo, también puedes modificar el elemento HTML de forma directa a través del atributo style (CSS de línea).
Ejemplo de CSS de línea.

CSS es hoy en día un lenguaje reconocido por todos los navegadores en todos los dispositivos. Es un gran aliado para crear páginas adaptativas o responsive y permite personalizar al máximo cualquier web.
Ventajas de Utilizar CSS
Utilizar CSS para dar estilo a las páginas web, otorga algunas de las siguientes ventajas:
Facilita la modificación en grandes sitios
La utilización de reglas de estilo, sobre todo cuando se usan de forma centralizada bien sea interna o externa, ofrece facilidades de edición a todos los sitios web. Sin embargo, esta es una ventaja más notable en aquellos sitios web de gran extensión.
De esta forma es posible ubicar rápidamente el elemento que se desea modificar, cambiar los atributos, incluir o eliminar reglas que den ese aspecto final esperado en un menor tiempo que hacerlo uno por uno.
Mejora la accesibilidad del sitio
CSS incluye reglas que permiten adaptar un sitio web a diversos dispositivos. Por lo cual, aumenta los niveles de satisfacción del usuario y su permanencia en el consumo de tus contenidos.
Ayuda a mejorar el orden en el desarrollo web
Aunque puedes cambiar el estilo de los elementos HTML de forma directa en su línea de sintaxis (CSS de línea), esto no es lo más recomendable ni lo más eficiente. Lo mejor es agrupar reglas CSS para dar un orden y mejorar la comprensión del código.
Es posible apreciar más la utilidad de este orden cuando se trabaja en equipo o cuando se tiene algún tiempo sin modificar el sitio y corresponda realizar ajustes a los componentes de ese sitio web.
¿Por Qué Deberías Aprender CSS?
Como dueño de un sitio web o diseñador de páginas web, conocer CSS te ayudará a comprender cómo se da estilo a una página. Con este conocimiento puedes ajustar su apariencia con respecto a la imagen corporativa, generar efectos o modificar algún componente simplemente porque no sea de tu agrado.
WordPress es el CMS más utilizado en la actualidad y sus temas emplean CSS. Si dominas las hojas de estilo en cascada, puedes cambiar la apariencia del tema según tu necesidad o la de tu cliente.
¿Cómo Aprender CSS Gratis y Rápido?
Existen algunas alternativas gratuitas en línea que te ayudarán a obtener un nivel de conocimiento óptimo en CSS y muy rápido.
1.- Tutoriales y Cursos
La web está llena de tutoriales y cursos muy completos con los cuales puedes alcanzar un excelente nivel en esta materia. Por ejemplo, Udemy tiene uno gratuito llamado Cómo Programar para Emprendedores – HTML y CSS con una duración menor a dos horas.

Pero, no es la única alternativa. Puesto que dentro de la misma plataforma encontrarás otro de nombre Aprende a crear páginas web con HTML y CSS que incluye más de 8 horas de contenido gratuito.

Y si te interesa especializarte aún más, también incluye Aprende a crear animaciones y efectos interactivos con CSS3.

El propio Google también posee alternativas gratuitas con las que puedes aprender sobre esta temática. Se trata del Curso de Introducción al Desarrollo Web: HTML y CSS (1/2) con el cual podrás incluso obtener tu certificado, lo que te será beneficioso para tu carrera.

La plataforma Miriadax cuenta un curso gratis llamado Desarrollo Frontend con HTML, CSS y Javascript (3.ª edición) dictado por la Universidad Politécnica de Madrid y que puedes aprovechar.

Por su parte, W3School ofrece un interesante y completo tutorial de CSS con el que podrás ajustar extractos de código para comprender rápidamente su funcionamiento.

Y por último, en freeCodeCamp encontrarás certificaciones en Diseño Web Responsivo y Diseño Web Receptivo Heredado con el uso de técnicas modernas de desarrollo.

2.- Canales de Youtube
Youtube es una excelente plataforma para elevar el conocimiento y cuenta con infinidad de canales con los que puedes aprender CSS desde cero o especializarte a través de técnicas y soluciones de nivel experto.
Por ejemplo, este Curso de CSS desde CERO (Completo) del canal de Soy Dalto que entrega más de 8 horas de contenido en 81 capítulos.

O este del canal HolaMundo llamado Aprende CSS ahora! curso completo GRATIS desde cero que ofrece más de 2 horas de contenido.
3.- Jugando
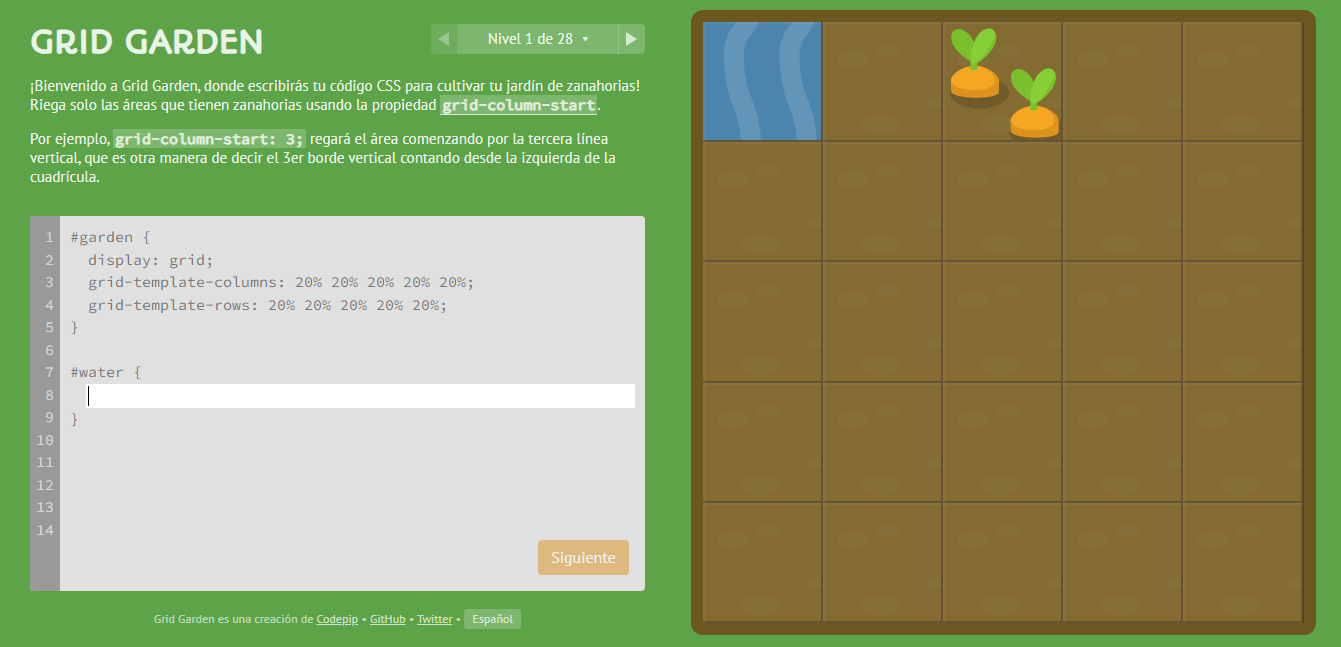
Si, sobre la red existen plataformas que te ayudan a comprender el manejo del CSS a través del juego. Una de ellas es GRID GARDEN que incluye 28 niveles de ejercicios con los que observarás la distribución de zanahorias en un campo.

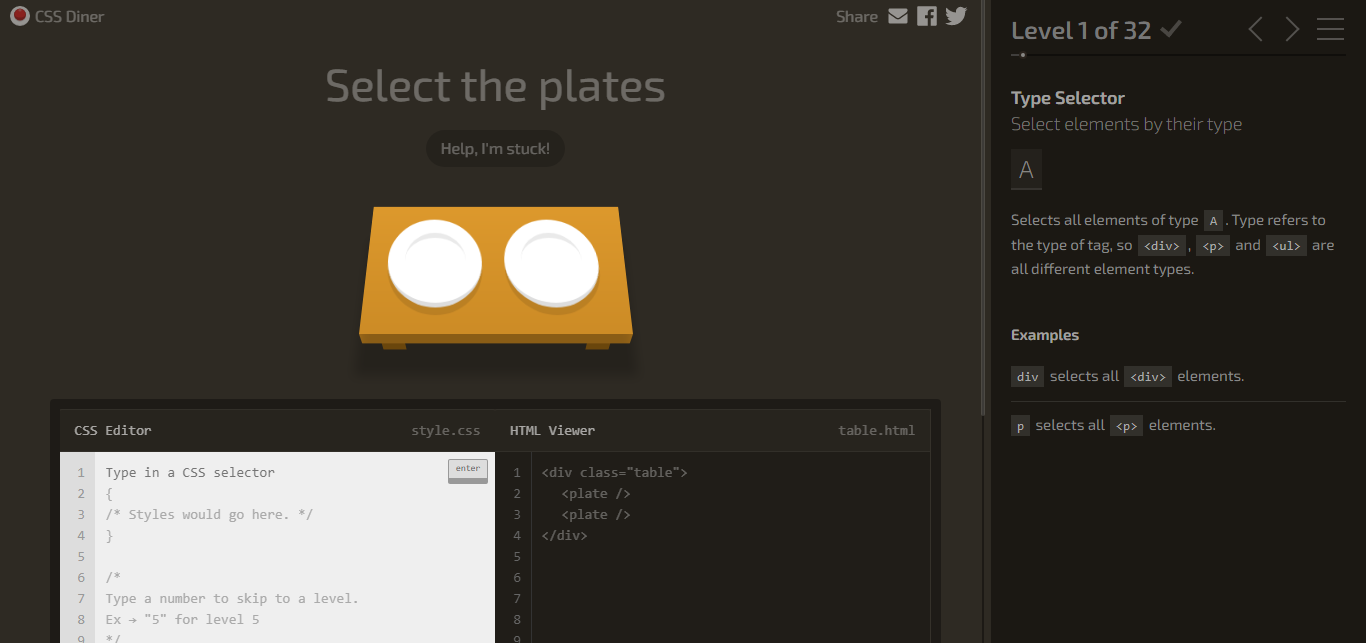
CSS Diner se enfoca en el reforzamiento de selectores a través de 32 niveles de ejercicios.

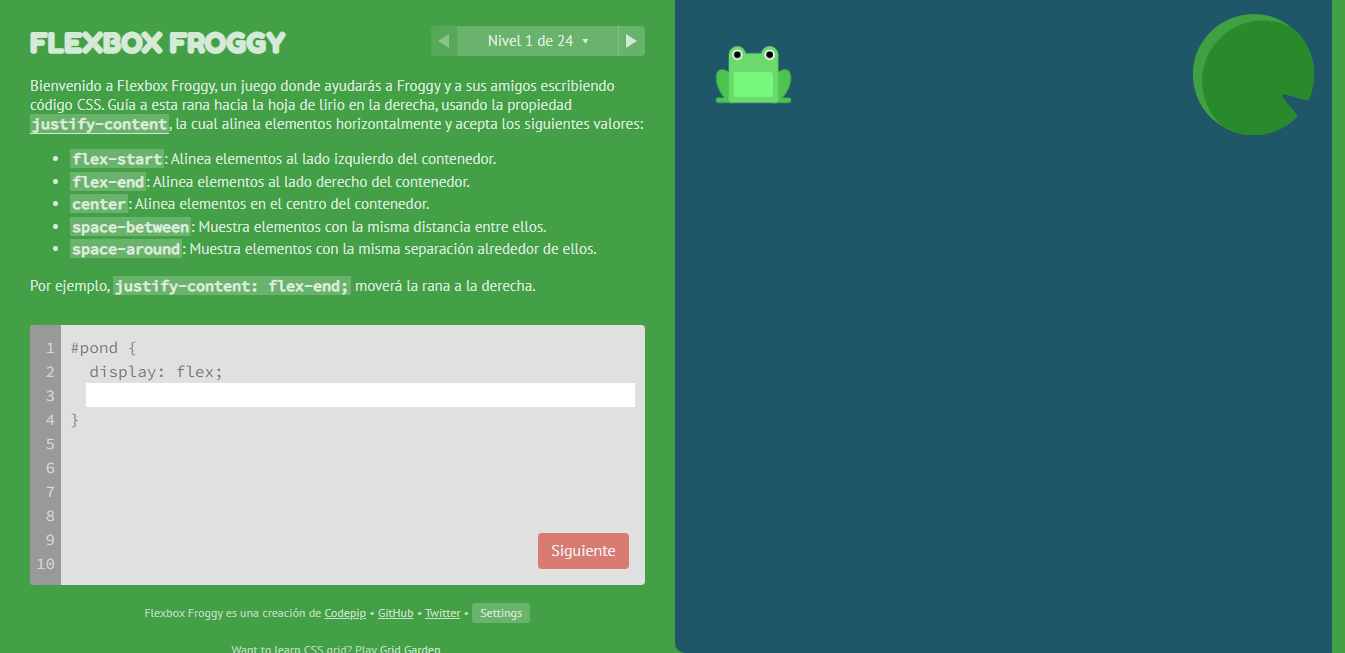
Y con Flexbox Froggy practicarás algunas propiedades que en cada nivel ayudarán a la simpática ranita a llegar hasta su deseada hoja de Lirio.

Conclusión
El CSS es el lenguaje más utilizado en el ambiente web para dar estilo a un sitio y se usa en conjunto con HTML ya que este último es la base esencial de toda página de internet. El JavaScript también forma parte del trío de lenguajes más usados en frontend para desarrollo web, aunque no es el único.
Aprender CSS te facilitará modificar los sitios web propios o los que administres para terceros, para adecuarlos a una imagen de marca específica, mejorar el aspecto de sus elementos o simplemente eliminar otros.
Si quieres aprender este lenguaje rápido, existen múltiples alternativas gratuitas en línea en forma de:
- Tutoriales y cursos.
- Canales de Youtube.
- Juegos
Gracias por tu tiempo 😉

