En el 2018 fue lanzado junto con la versión 5.0 de WordPress, el editor de bloques llamado Gutenberg. Con el uso de este editor cada recurso empleado dentro de una página o entrada tales como títulos, párrafos, cabeceras o pies, entre otros; es considerado un bloque.
Dicho de otro modo, un conjunto de bloques conformarán el diseño de cada página de tu sitio web.
Pero WordPress, en su empeño de facilitar aún más el proceso de creación de páginas web, sobre todo para quienes no conocen nada de programación, incorporó más adelante los patrones de bloques.
A continuación, descubrirás lo que son estos patrones de bloque y cómo puedes utilizarlos para que puedas crear impactantes sitios en muy poco tiempo.
¿Qué son los Patrones de Bloque?
Son diseños prefabricados compuestos por un conjunto de bloques que puedes incorporar en tu sitio web en solo segundos. Imagina que deseas construir una casa y consigues tanto la cocina, como los cuartos y las salas de baño, listos para integrar en el espacio que deseas.
Esto es lo que hace un patrón de bloque por tu sitio web. Posibilita que crees tus propias plantillas en cuestión de segundos, a través de la integración de varios de ellos con diversas funcionalidades.
Puedes crear tus propios patrones y reutilizarlos cada vez que desees, para acelerar la creación de sitios web. Pero, también puedes compartirlos con la robusta comunidad de WordPress.
Los patrones de bloques se introdujeron en WordPress a través de la versión 5.5. Algunos de ellos vienen predeterminados en el editor, pero pueden ser añadidos también a través de temas y plugins o complementos.
Estos patrones predeterminados puedes encontrarlos presionando un clic en el botón «+» que se encuentra en la esquina superior izquierda de la pantalla del editor de publicación/página de WordPress.
Allí verás 3 opciones, una de ellas dice Patrones.
Beneficios de Utilizar Patrones de Bloques en WordPress
Los patrones de bloques otorgarán ciertos beneficios al proceso de creación de páginas web personalizadas, entre ellos:
Ahorro de tiempo y esfuerzo
Los patrones son bloques de código que realmente funcionan y que integras a tu web de WordPress en cosa de segundos. Con ello te evitas problemas de incompatibilidad o errores de desarrollo que van a requerir más tiempo y esfuerzo para hacer funcionar tu página.
Flexibilidad
Puedes incluir y eliminar patrones de manera inmediata, ajustando el diseño cada vez que lo requieras sin complicaciones.
Facilita la demostración de temas
Es posible crear temas rápidamente para mostrar como prototipos que deban ser aprobados por tu cliente, superiores o equipo de trabajo. Así que una vez que obtienes dicha aprobación, ya tendrás parte de la labor adelantada.
¿Cómo Utilizar los Patrones de Bloques de la Página Oficial de WordPress?
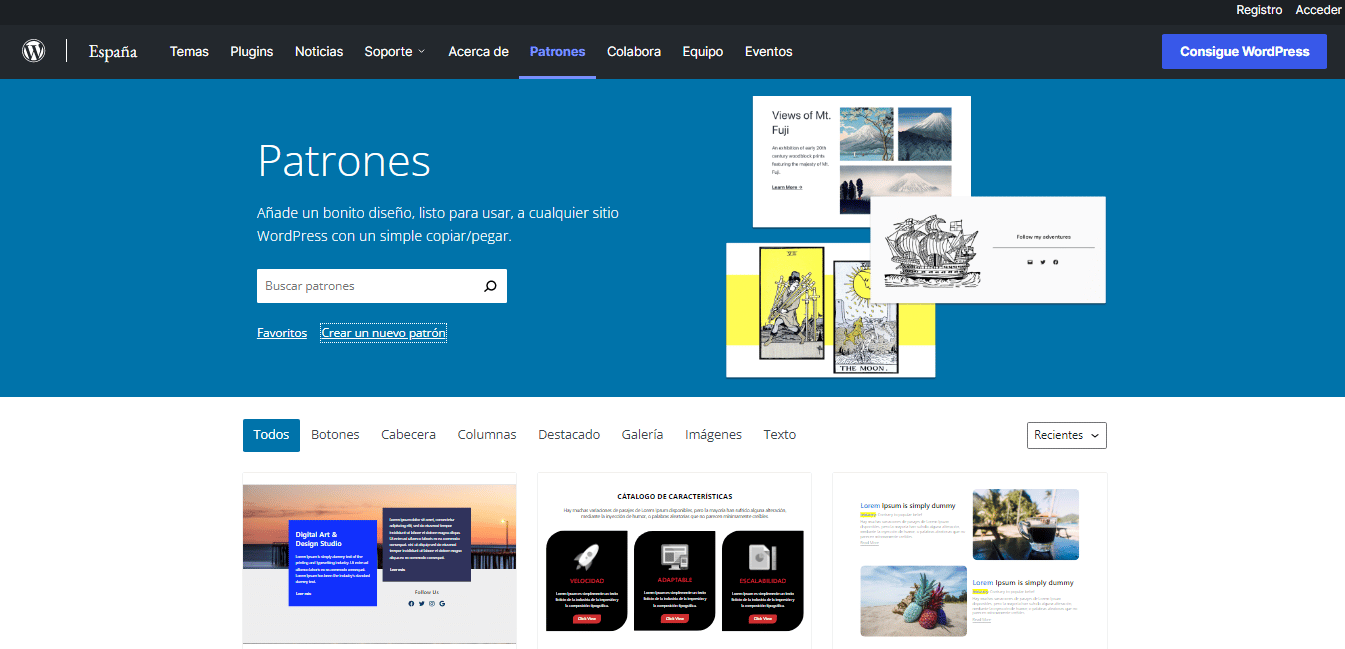
El sitio oficial de WordPress incluye una sección exclusiva con más de 100 páginas completas de patrones de bloques que puedes copiar, pegar y ajustar a tu web según lo que necesites.

Este es un gran recurso que se alimenta con frecuencia gracias a la extensa comunidad de WordPress.
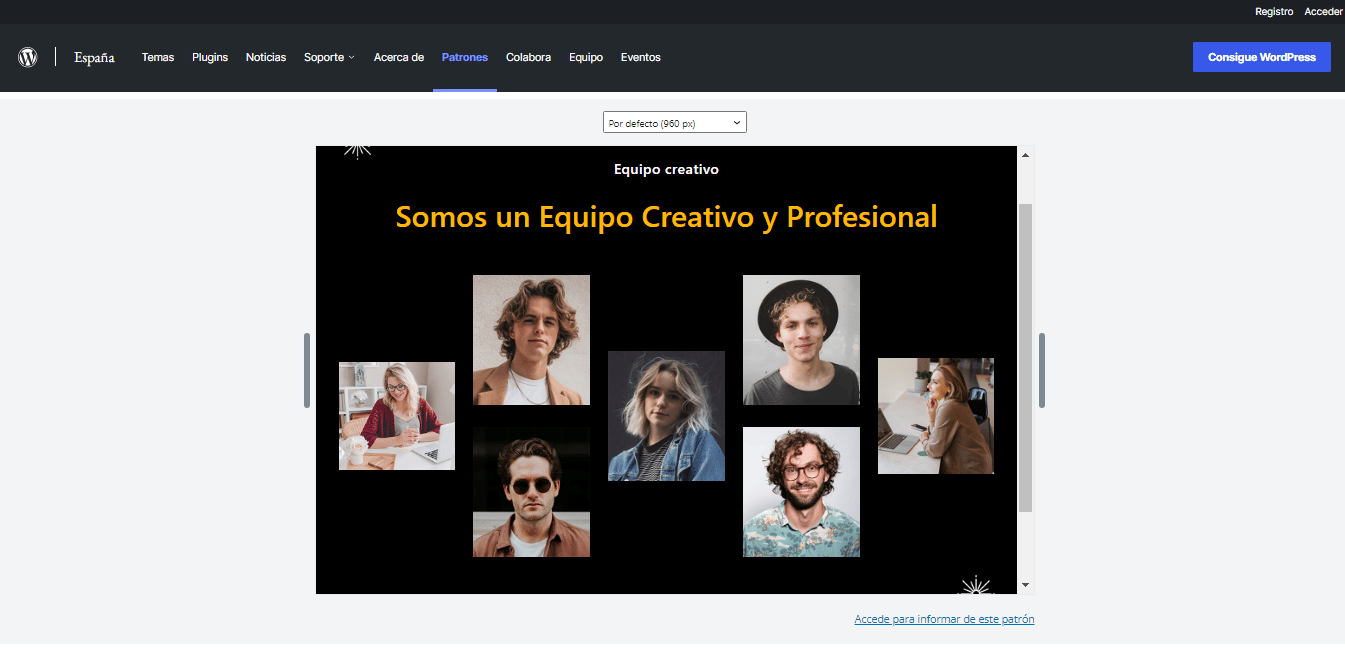
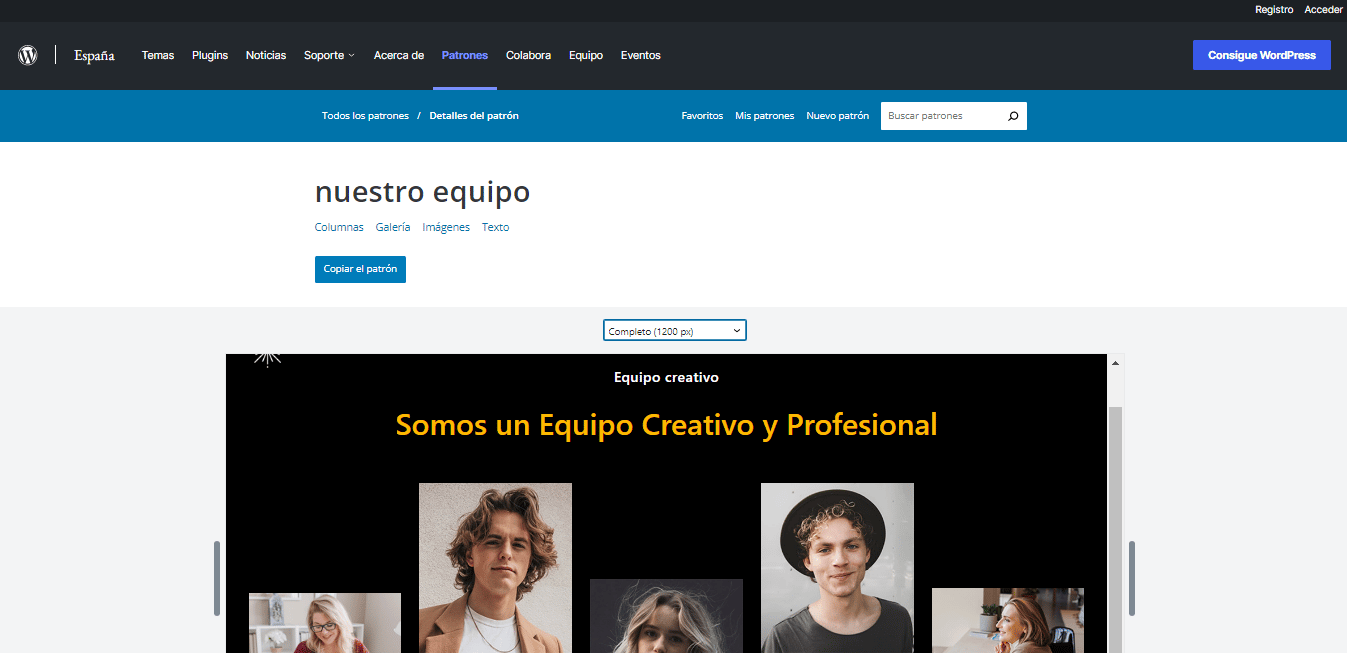
Si navegas por esta página, será más fácil comprender a lo que nos referimos con patrones de bloques. Encontrarás opciones que permiten incluir botones, cabeceras, columnas, imágenes y texto, como el que te mostramos a continuación:

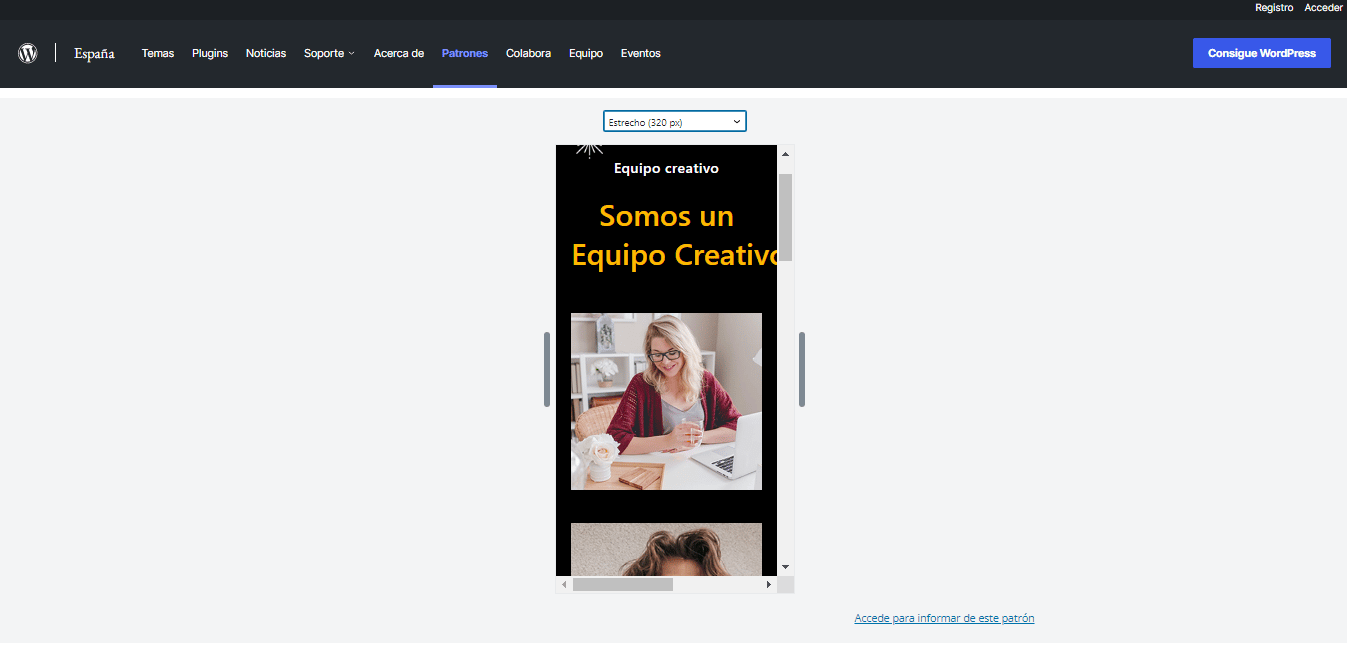
Puedes copiar este patrón y llevarlo al diseño de tu sitio web para mostrar a tu equipo de trabajo. En la parte superior tienes opciones para que observes cómo se observa este patrón en diversos tamaños.

En la parte superior izquierda de esta página encontrarás un botón que te permitirá copiar el patrón que luego debes pegar en el editor de tu sitio en WordPress.

Una vez que lo pegues en tu editor, puedes personalizar el patrón a tu gusto para hacer destacar a tu sitio web del resto.
¿Cómo Crear Patrones de Bloques para WordPress?
También puedes crear tus propios patrones de bloques y la verdad es que no es nada difícil. Estos son los pasos.
1.- Crea el diseño que desees
Lo primero que debes hacer es crear un diseño que se ajuste a lo que tienes en mente para tu sitio web.
A través del editor Gutenberg, inserta todos los bloques que necesites que te permitan incluir las funcionalidades específicas que cumplan con tus criterios. Esto puede ser imágenes, textos, fondos, encabezados o botones, entre otros.
Ajústalos como desees para dar estructura y mejorar el aspecto. Es decir, cambia sus tamaños, colores, altura y todo lo que desees.
2.- Selecciona y copia los bloques
Una vez que tengas el diseño exacto que deseas, debes copiar el código fuente HTML que ha arrojado en tu editor. Es muy simple, solo selecciona manualmente cada bloque que integra tu diseño, con la tecla ALT presionada de forma sostenida, hasta llegar al último de ellos.
Luego de esto, haz clic en el botón de los tres puntitos que se ubica en la parte superior izquierda del editor y selecciona la opción Copiar. Con ello se copiará el código HTML de todos los bloques a la vez.
3.- Escapa el código HTML
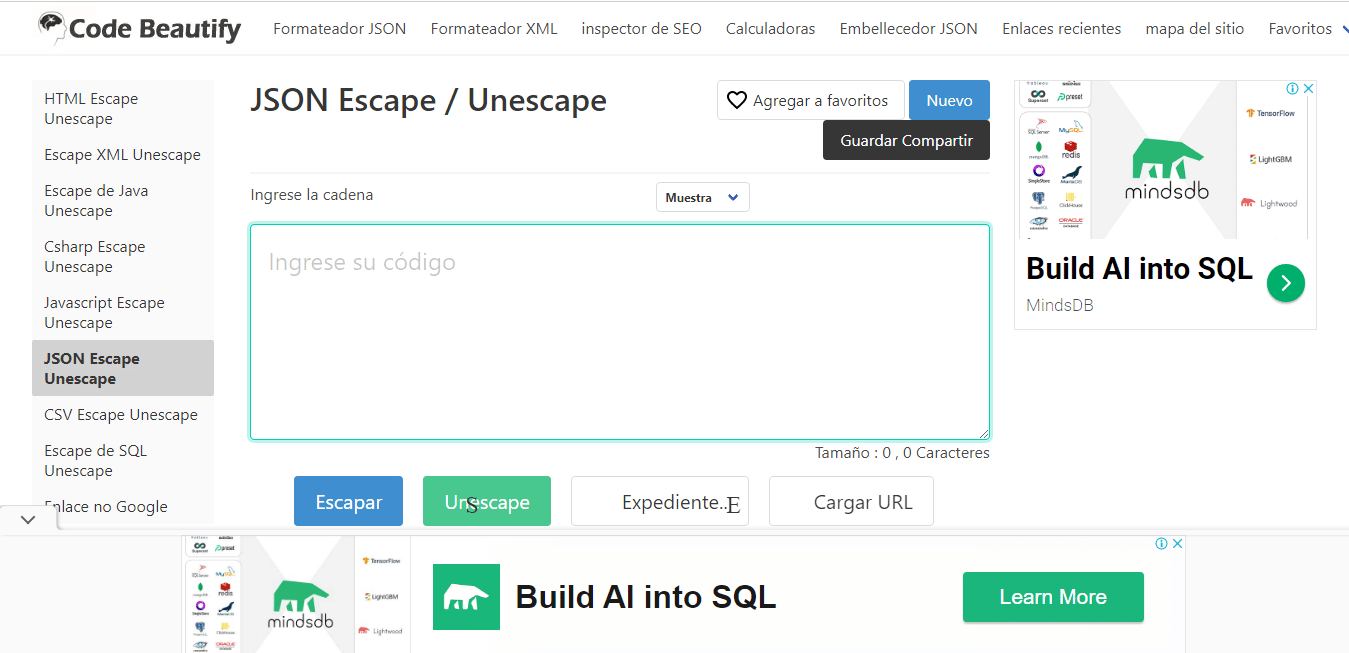
Para que el código funcione bien con la API de patrones de bloques de WordPress, el código HTML debe ser escapado. Para esto, te recomendamos que uses la herramienta Code Beauty.

Solo debes pegar el código HTML en la sección que indica Ingrese la cadena o Enter the String y presionar un clic en el botón Escapar. Luego, en la parte inferior encontrarás un botón que dice Copiar al portapapeles o Copy To Clipboard, presiona un clic allí.
4.- Inserta el código en el tema hijo
Tendrás que crear un tema hijo en WordPress y ubicar su archivo functions.php para incluir el código recién escapado. Con esto lograrás tener tu tema personalizado en perfecto funcionamiento.
Conclusión
Los patrones de bloque son estructuras de código HTML pre-configuradas con el objetivo de acelerar la creación de páginas web con diseños a la medida.
Esto ayuda a ahorrar tiempo y esfuerzo en la puesta en marcha de un sitio web, además de proveer flexibilidad y facilitar la demostración a terceros interesados.
Puedes utilizar patrones de bloques predeterminados que han sido incorporados en el propio editor Gutenberg. También los modelos que se encuentran disponibles en la propia página oficial de WordPress o crear los tuyos.
Para crear un patrón de bloques de WordPress solo es necesario:
- Crear el diseño a través de diversos bloques.
- Seleccionar y copiar el código HTML de los bloques insertados y ajustados.
- Escapar el HTML.
- Insertar el código en un tema hijo previamente creado.
Gracias por tu tiempo 😉